What is a Progressive Web App?
We throw the term “PWA” around a lot, and you might be wondering exactly what it means.
PWA stands for Progressive Web App. Still unsure? That makes total sense – it’s not a phrase everyone uses day to day.
We’re going to explain exactly what a Progressive Web App is, and why we chose to use PWA technology when developing the Touch Stay digital guidebook.
A (straightforward) definition of a Progressive Web App
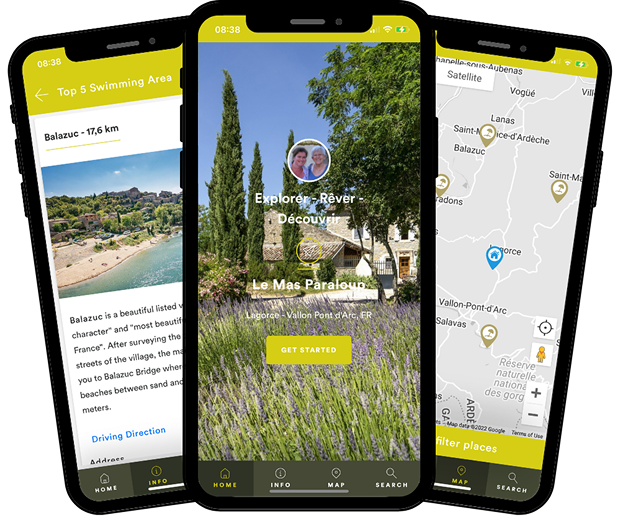
In the most basic terms, a Progressive Web App is a website that looks like an app. It’s built and operated as a website, but the user experiences it as they would experience an app.
It’s how we host our Touch Stay digital guidebooks: a guest opens your digital welcome book in their browser before saving it to their home screen. Here, it looks and functions like an app, but it’s actually still a webpage. This means that they get the best of both worlds.
What’s the difference between a PWA, and the apps that you download from an app store?
The apps that you download from an app store are called “native apps”. Native apps are developed as applications, using a specific programming language for a specific platform. The most common two platforms are Apple’s App Store and Google’s Play Store. The key features of native apps are:
They operate on specific platforms
An app developed for Apple’s App Store won’t work on Google’s Play Store – it needs a different programming language. In order for an app to be accessible to both iOS and Android users, you have to develop two different versions of it.
They’re downloaded by the user
The user installs and downloads the app to their device. Even if it doesn’t cost anything, they still have to volunteer time and effort to download it, and be willing to take up storage space on their phone or tablet.
They provide a strong user experience
Native apps are self-contained and they live on the user’s home screen; they work without a network connection; and they can even interact with data stored in the user’s device (such as contacts and calendar events).
So, native apps aren’t particularly flexible – they have to be downloaded, and they can only reach people who use a specific app store – but they can provide a great experience for the user.
Progressive Web Apps also supply a powerful user experience, but with far greater flexibility.
The key difference between native apps and PWAs is that, rather than using a particular programming language to build an app for a specific platform, PWAs use the same building blocks that websites use (HTML, Javascript, CSS). They’re just presented in app format – essentially a website that has been converted into an app.
For example, when you access a Touch Stay digital guidebook, you don’t have to go into an app store at all. You simply follow a link to a webpage, which you’re then prompted to add to your home screen. From then on, when you select the icon on the home screen, your guidebook functions as an app. A PWA is essentially a winning combination of webpage and app.
The benefits of a Progressive Web App for your digital guest welcome book
You might have already picked up on the fact that we’re big fans of the PWA! From the perspective of both the developer and the user, it has a whole load of advantages:
PWAs are responsive
This just means that they work on every browser, and on every piece of hardware. No need to worry about whether guests are accessing your digital guidebook through Safari or Chrome, or what size their screen is, because a PWA will respond to whichever device they’re using.
A PWA is small and fast
Everything you want in a piece of tech! PWAs are smaller than native apps, so they take up less space on your guest’s phone, and they load faster than normal websites.
Rapid loading times are key to user experience – your guest won’t thank you for making them wait thirty seconds every time they forget the WiFi password.
There’s no need for downloads
No long-winded download and installation process – all your guests need to do is pin your digital welcome book to their home screen, and they’re good to go!
PWAs work without an internet connection
This is a particularly useful feature for any off-grid vacation rental property. If you manage a remote cabin, or a glamping site, or an RV rental service, your guests won’t always have access to the internet (and might not want it!). They can access information about the property and the local area without having to rely on sputtering 4G.
PWAs incorporate the benefits of a native app
One of the great things about a native app is that it encourages continued user engagement by being present on the home screen, and providing a great interactive experience. Good news – a PWA does this too!
Getting your guests to actually read the info you’ve carefully assembled for them can be a challenge. For more in-depth advice on this topic, check out our article about how to get guests to absorb your communications.
To start on the right track though, presenting your digital guidebook as an app keeps it at the top of your guests’ minds. The app format turns your guest welcome book into a fun, intuitive experience with which your guests will want to engage.
We’re not guessing – we know that guests love interacting with Touch Stay as a PWA
What a great online guide you have put together for the house! We’ve been renting for a very long time through Vrbo (more than fifteen years), and this is the best that I’ve seen. Will definitely read through it.
- guest of Debbie Kelner, Our Humble Homes Vacation Rental Getaways
I’ve stayed in places all around the world. I’ve NEVER seen an app guide with so much useful information. I sent this to the group and everyone is completely blown away. We were already excited, but when I showed them the app and recommendations…our excitement is now on another level. We are so excited!
– guest of Andy Morris, Seattle Vacation Home
Have we mentioned that the Touch Stay digital guidebook is a Progressive Web App…?
A Touch Stay digital guidebook lets you tell your guests everything they need to know about your vacation rental property, and more!
- WiFi password? Check.
- Best kept local secrets? Check.
- Instructions on how to prevent rogue bears from sniffing through the rubbish? Check.
All the essential details, packaged into an accessible, intuitive PWA format. Wherever your guests are coming from, whatever device they’re using, however tech-savvy they are (or aren’t..!), reading your digital guest welcome book will be an easy, enjoyable experience.
Examples of great Progressive Web Apps
You might be struggling to picture what a PWA actually looks like. Never fear! We’ve pulled together some of the most well-known brands which use PWAs for their online platforms.
After launching its PWA in 2017, Twitter reported a 75% increase in tweets sent, and a 65% increase in pages per session (the average number of pages a user views during one session on the site). As one of the early adopters (although not as early as us!), it demonstrated how well PWAs can fuel user engagement.
Uber
Uber’s PWA allows its users to book a ride even when they don’t have a stable network connection and haven’t downloaded the native app. For a service which is designed to be used on the go, a PWA is the perfect solution.
The Financial Times
The Financial Times’s PWA allows users to efficiently access the latest news and analysis straight from the web. Articles are clearly organised into panels, with a menu at the bottom of the screen for users to navigate between tabs, just like an app!
Starbucks
Starbucks’s PWA closely resembles
its native app, allowing users to explore the menu and customise their drinks before they even arrive in-store.
Why is Touch Stay a Progressive Web App?
These big brands have all recognised the two key advantages that a PWA offers: accessibility and user experience. It provides the engaging experience of a native app, whilst being far more accessible to a wide range of users.
At Touch Stay, we’re all about customer experience. We want your guests to have an awesome experience with you, and we want you to have an awesome experience with us. That’s why a PWA made sense to us: it gives your guests the optimised app experience, and it supports you by making your digital guidebook super easy for them to access.
Because Touch Stay digital guidebooks are PWAs:
- they can be saved to the home screen of a phone or tablet, where they behave like an app
- they automatically update when your guest opens them, no downloading or upgrading required
- they’re accessible offline – perfect for remote vacation rental properties
Your guest has all the info they need at their fingertips, regardless of their location or the device they’re using. Say goodbye to repetitive guest questions!
Like what you’re hearing?

Laura Clayton
Laura Clayton is a copywriter with a BA in fiction writing from Columbia College Chicago. From holding a position as a background investigator retained by the United States government, to teaching English, and writing about real estate, Laura has a diverse and varied background. She has been writing for SaaS companies since 2019 in a wide range of industries.
Be the first to know!
Join our newsletter for early access to:
- ✅ Free guides
- ✅ Pro tips & tricks
- ✅ Time saving tutorials
- ✅ Latest blog posts
- ✅ Checklists & templates